| ID | Category |
| 1 | Freezer |
| 2 | Freezer |
| 3 | Microscope |
| Images | |
| Image 1 | |
| Image 2 | |
Images can be displayed by creating an image layer and uploading them in objects.
Images uploaded and downloaded from Hopara are referenced by a field called image key. Rows sharing the same image key will display the same image.
To illustrate this concept let’s assume the following assets data:
| ID | Category |
| 1 | Freezer |
| 2 | Freezer |
| 3 | Microscope |
If the category is set as the image key when a user uploads a freezer image all freezers will display the same image.
| ID | Category |
| 1 | Freezer |
| 2 | Freezer |
| 3 | Microscope |
| Images | |
| Image 1 | |
| Image 2 | |
If the ID is set as the image key each asset will have its own image.
| ID | Category |
| 1 | Freezer |
| 2 | Freezer |
| 3 | Microscope |
| Images | |
| Image 1 | |
| Image 2 | |
| Image 3 | |
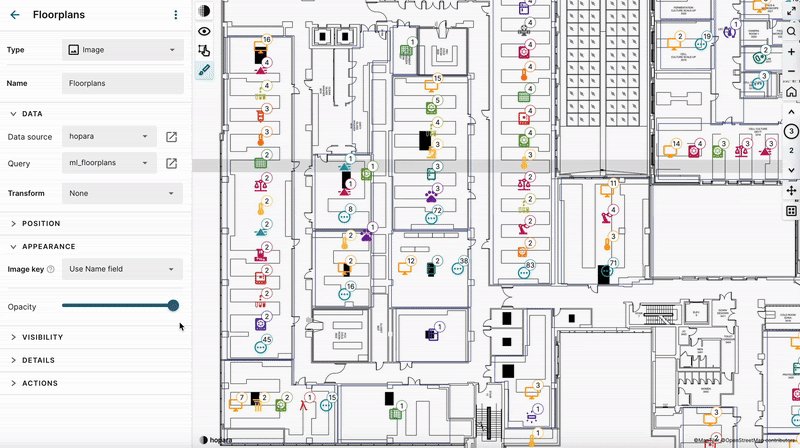
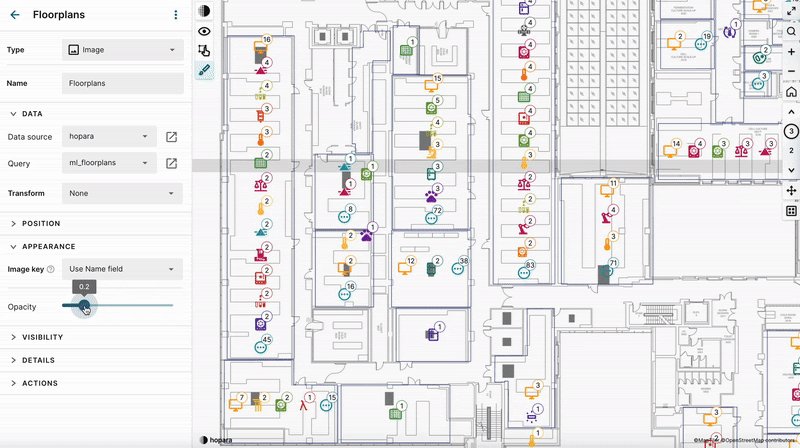
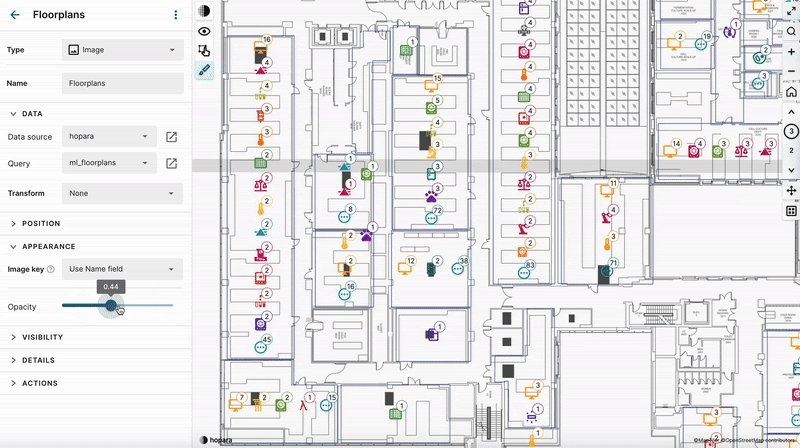
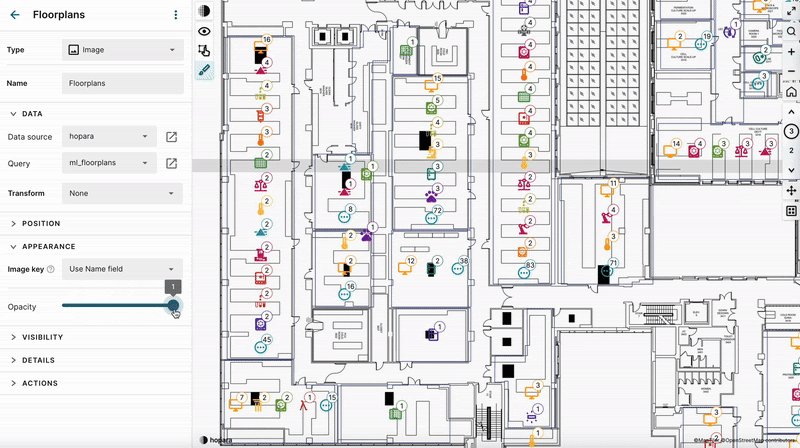
You can fine-tune the image opacity to improve the legibility of other layers on top of images (e.g. assets on floor plans).
The opacity can be changed in the layer configuration under the appearance tab.

Hopara supports images in PNG, JPEG, SVG, WEBP and PDF formats. In case of multi-page PDFs Hopara will use the first page.