
Hopara supports most SQL databases and can query them directly in order to fetch the data to be visualized. The fetched data isn’t stored in Hopara.
As an alternative, when adding Hopara to your product, you can pass the data directly to the front-end component.
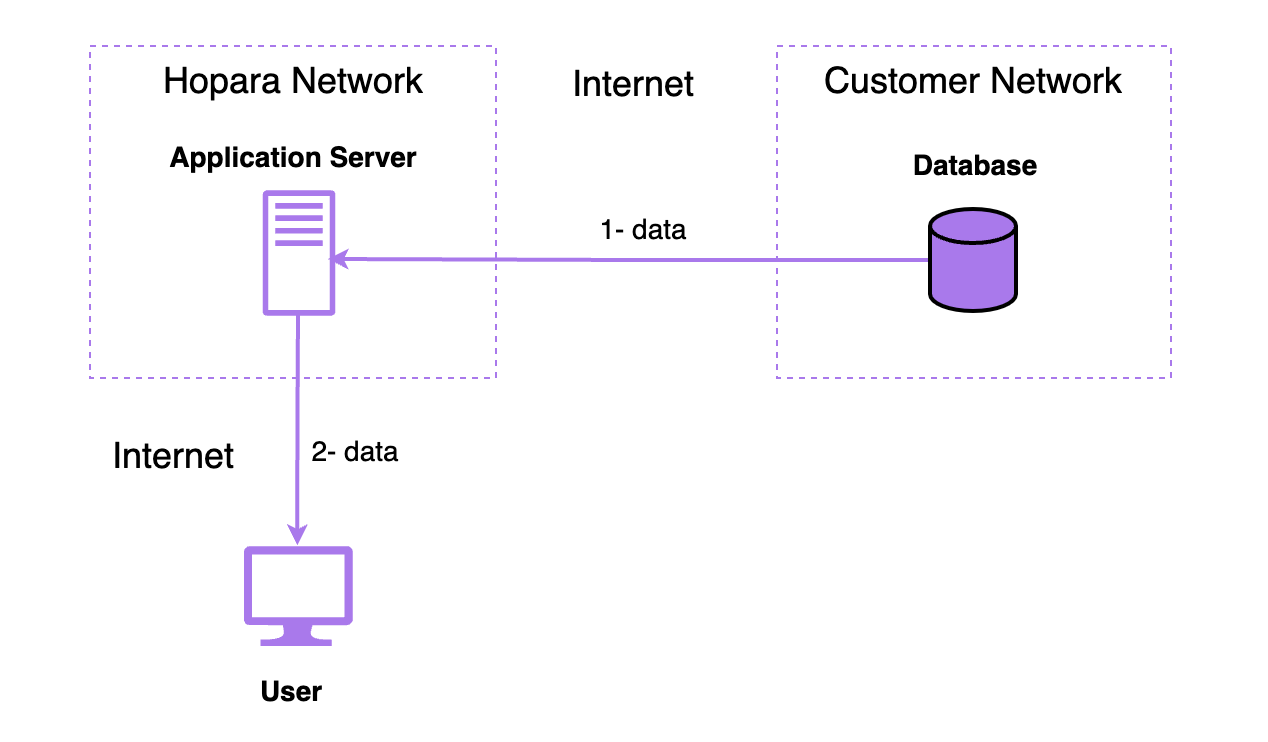
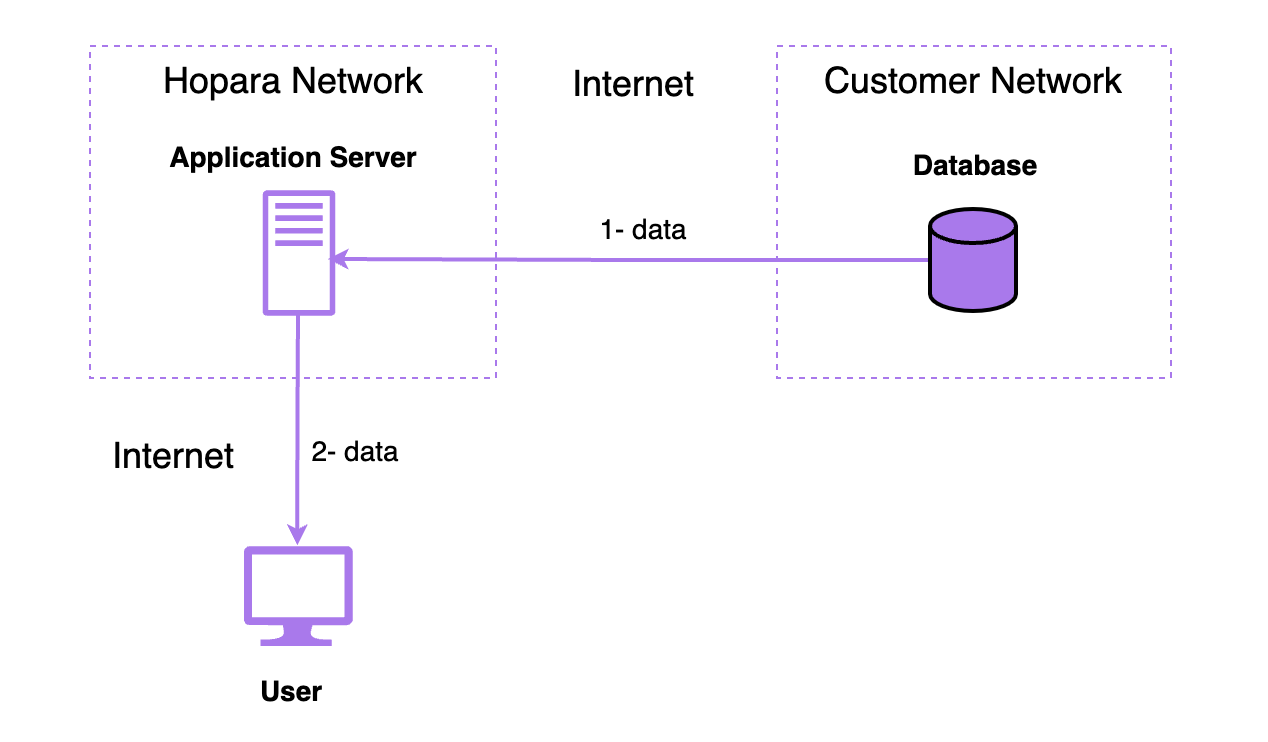
In the database alternative, Hopara connects to a database over the internet. If the database supports TLS, encryption is used for the data transfer.
A fixed set of IPs is used for the connection to make whitelisting easier and VPC peering is available for AWS customers.

In the front-end alternative you can pass the data directly to the front-end component. This model is only available when embedding Hopara in your product.
const dataLoaders: DataLoader[] = [{
name: 'assets',
source: 'duck',
loader: async () => {
const assets = await myApiCall()
return assets
}
}]
return (
<Template>
<Hopara
visualizationId="my-visualization"
accessToken={accessToken}
dataLoaders={dataLoaders}
/>
</Template>
)
Please refer to the react module or iframe module documentation for more details on this topic.